This article will explain what aspect ratios are available, how they affect your videos and images, and why their importance should not be overlooked.
Contents
Television Aspect Ratio
A standard definition or SD TV display format has the most common aspect ratio of 4:3. This means that for every four units wide the screen is, there are three units tall. Conversely, a widescreen or high definition TV has an a 16:9 aspect ratio. So for every sixteen units wide the screen is, there are nine units tall. Film and photographs typically have the same aspect ratio as Standard Definition Television.
How to Measure Aspect Ratio
The easiest way to determine the aspect ratio of an image, video or film is to divide the width by the height. So, if you have a photograph that is 1200 pixels wide by 800 pixels high, it would be 1.5 (1200/800). Its aspect ratio would be 1.5:1.
Aspect Ratio Calculator
An aspect ratio calculator can be defined as a tool that calculates an aspect ratio given:
– Height & Width of a special shape or object.
– Height and width of another special shape or object.
There are plenty of ratio calculators that can be used for converting one unit to another unit, calculating the percentage of both units. An aspect ratio calculator can also be used in various applications like geometry, photography, cinema, etc.
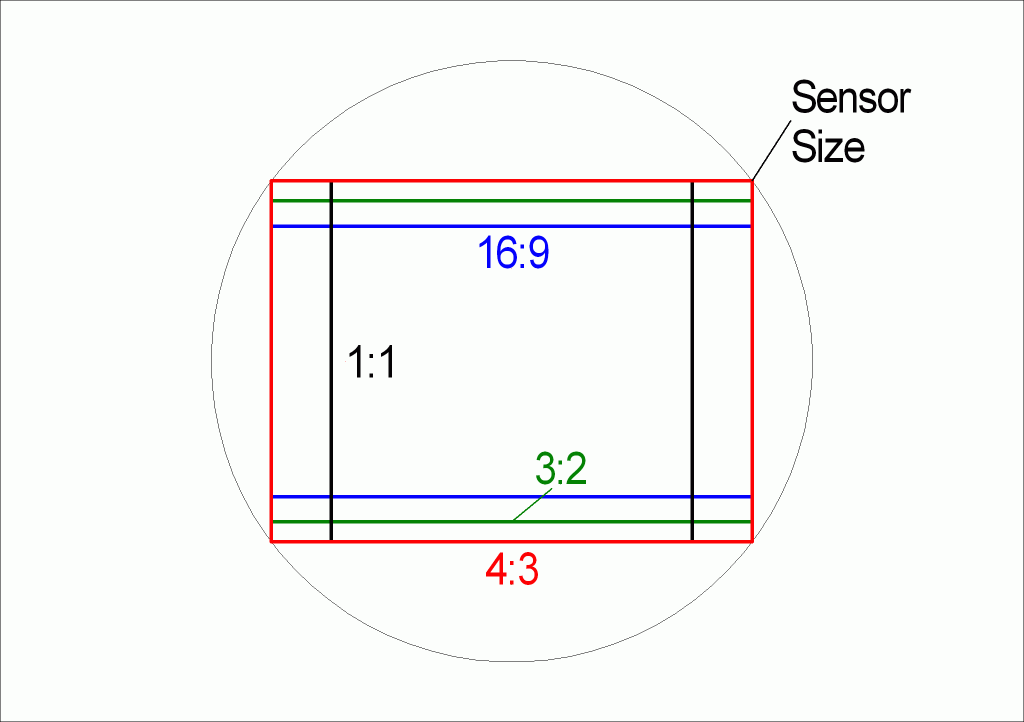
Most Common Aspect Ratios

SQUARE: 1:1 (or 4:4, 3:3, 5:5 etc.)
This is the most commonly used aspect ratios by digital cameras because it captures the largest area for photos. The square can also be cropped to achieve other ratios.
RECTANGLE: 4:3, 1:1 (or 3:4, 16:9 etc.)
This is the standard ratio for SD Television and older computer monitors. It can also be cropped to get other shapes and ratios.
SQUARE WITH HORIZONTAL BARS ON EITHER SIDE: 1:1
This is the standard common image aspect ratios for Instagram images.
By placing two bars on either side, you can cutimages to fit into a square without losing any of its original aspect ratios. For instance, rather than removing part of someone’s head or arm, you can use the bars to crop out half the photograph, thus losing nothing of value.
RECTANGLE WITH TOP AND BOTTOM CROPS: 16:9, 1:1 (or 9:16)
This is the standard widescreen ratio for TVs and newer monitors for computers. It can also be cropped to achieve other ratios.
RECTANGLE WITH SIDE CROPS: 16:9, 4:3 (or 3:4)
This is the standard & original aspect ratio for film. By cutting along either side of an image, you can achieve two different shapes at once. For example, by cropping a photograph with this technique, rather than cutting off part of someone’s head or arm, you can use the two crops to make them appear larger than life. The bottom crop gives you an image twice as wide and thus half its original height, while the top gives twice as high and thus half the original image’s width.
Why Aspect Ratio is Important
It is a vital concept for photograph and video enthusiasts because it allows you to figure out whether or not your photos will fit within the frame of a specific screen.
For example, if you’re writing a script that requires your actors to share scenes onscreen, then knowing what aspect ratios are being used in popular productions will enable you to write the script with an appropriate frame in mind.
Aspect ratios dictate what they can use to arrange their shots. For example, if your camera is only capable of taking photos in the 4:3 ratio, then you will need to frame everything for that ratio or risk cutting off parts of the photograph (or making them awkwardly large).
Difference Between Aspect Ratios and Resolution
Aspect ratio is not the same thing as resolution. Resolution is how many pixels are in an image, whereas aspect ratio refers to the image’s shape.
For instance, a widescreen monitor may have a high resolution while having a low aspect ratio (4:3), while a square monitor may have a low resolution while having a high aspect ratio (1:1). Ideally, you would have a monitor with a 4:3 ratio and a high resolution.
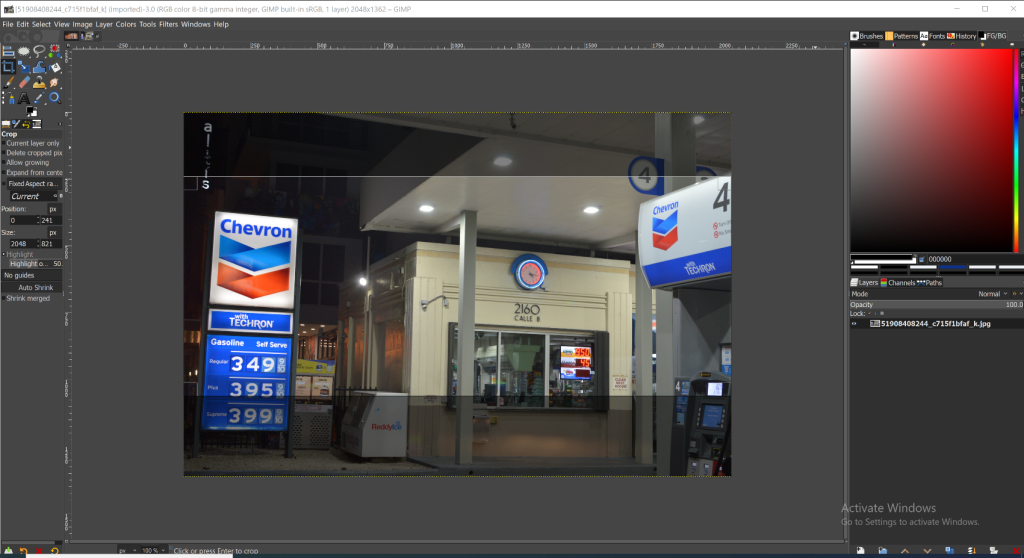
Aspect Ratio and Photoshop

If you want to crop specifically for a certain ratio, you can use Photoshop or GIMP to create it. However, remember that the cropped pixels will no longer be part of the original file.
For example, if you were to crop and save an image as a 1:1 (square format) photo in Photoshop, then resize it to be 1024 px in width, the file would only have dimensions 1024 x 1024 px. The original dimensions 2048 x 2048 px no longer exist because they were cropped out of the image.
Once done, you can’t go back and recover those lost pixels without cropping another picture at 2048 x 2048, dragging that picture into Photoshop, then importing it into the 1:1 photograph.
Some sensitive files may be better off not being cropped or resized because cropping and resizing in Photoshop lose pixel information. Unfortunately, there is no easy solution to this problem, and it all depends on what you’re editing.

About Author
Connor Kovack is a Los Angeles based professional photographer & videographer with over 6+ years of experience. Connor is CEO of KovMedia and specializes in Music Videos, Commercials, Photography & More.
